Xcode SwiftUIを使ってReplayKit2をアプリに実装する。
Step1:ReplayKit:Broadcast Extensionsを追加する
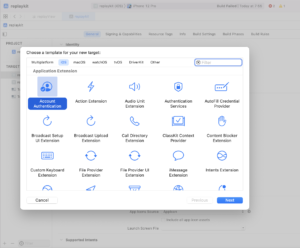
Xcodeに、「Broadcast Upload Extension」を追加しましょう。これは、左側のファイルのリストにある、プロジェクトTopのファイルを選択し、左下に表示される+ボタンを押すと画面が表示されます。(「Broadcast Setup UI Extension」は必要に応じて追加してください。)
ここに、WWDCで出てくるClassの定義がされているExtensionが表示されます。
この程度はWWDCではわかるだろうと、動画では紹介してくれないので、初心者には厳しいですね。
この中にある、コードを少々追加しますので、まずはこのステップから始めます。
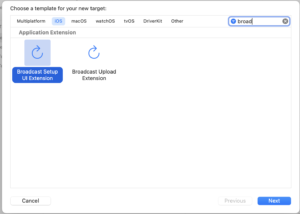
図にある通り、「Broadcast Upload Extension」を探して追加しましょう。
(「Broadcast Setup UI Extension」は、必要に応じてインストールしてください。)


Embedded binary is not signed with the same certificate as the parent app. Verify the embedded binary target’s code sign settings match the parent app’s.
Step2:ReplayKit:Broadcast Extensionsを修正する
WWDCでは日々技術が進化します。その際に、ベースファイルからどこを修正するのかだけ説明がありますので、対象者は一度ソースコードを作ったことがある人向けになります。
そこで、これからコードを実装する人は、WWDCの動画を何度も見て、追加する場所や目的を確認しながら、自分がアプリケーションに必要となる機能なのかを判断しながら対応を進めて下さい。
ライブ配信の基本的な機能として、大きく2つの機能を実装する必要があります。YouTubeでライブ配信をした人であればイメージがつくと思います。
まずは、YouTube画面からライブ配信の設定、配信時刻、内容などを設定する。
設定ができたら、PCの画像をOBSなどを使ってYouTubeに送る。
これをスマホアプリから全て実施してしまおうというのが考え方になります。
配信前の設定: 画面経由で実施するのか、プログラムベースで実装するのか。
配信中・配信後の設定:画面上で、開始・中断・終了・15秒程度のキャプチャ
注意:WWDCのサンプルコードを実装する場合、Xcodeのベータ版を使う必要がある場合があります。
インストールした頃により、シミュレータが動かなくなった場合は、バージョン関連の紐付けが正しいか確認してみて下さい。
error returned in reply connection invalid software caused connection abort

Step3:コントロールセンターに画面収録のボタンを追加しよう。
※実機でデモをできる人は評価できますが、MacPCだけで評価している人は対応できないようです。
Xcodeのシミュレータに、録画開始ボタンを表示させる必要があることがわかりました。
このボタンをコントロールセンターに対してプログラムから表示させることが必要と考え、何度かトライしました。でも何度やっても表示されない状況でした。
色々やってもだめ。ということで一日が終わってしまいました。

プログラムを終えた後、ふと自分のiPhoneを探してみたところ、すでにあるじゃないですか。「画面収録」のボタンが。ということは、プログラムから表示させるのではなく、シミュレータに表示させることができれば、まず一歩めの画面をアプリ上で使えるということになります。
Xcodeのシミュレータから、コントロールセンターを表示させよう。
自分のiPhoneで表示できるからと、安易に考え、パソコンの部屋に戻ってきました。でも、シミュレータにコントロールセンターがない。ということで、またグーグル先生に聞かないといけない状況です。
結論:Control Center:コントロールセンターは、シミュレータ上では使えず、実機上で評価する必要がある。そのため、シミュレータではReplayKitの画面収録の機能を確認できない。
Step4:ReplayKit:配信前の設定をするためのアプリケーションを実装する。
コントロールセンターでの「画面収録」は、シミュレータ上で実施することが難しいことがわかりました。そこで、次のステップとして、コントロールセンタ相当の機能をアプリ画面上に実現することを考えたいと思います。
Extensionでは、画像データを受領する仕組みはすでに組み込んでいるため、画面のボタンを押下すると、コントロールセンターの「画面収録」相当の機能を実現することになります。
Step5:RPSystemBroadcastPickerViewを実装する。
YouTube Live Streaming API を使用すると、YouTube でライブ イベントを作成、更新、管理できます。API を使用して、イベント (ブロードキャスト) をスケジュールし、それらを実際のブロードキャスト コンテンツを表すビデオ ストリームに関連付けることができます。
Live Streaming API は、実際には YouTube Data API と YouTube Content ID API のコンポーネントで構成されています。Data API を使用すると、YouTube ユーザーは自分の YouTube アカウントを管理できます。YouTube Content ID APIYouTube の著作権管理システムとのやり取りを可能にします。ただし、ライブ ストリーミング API を構成するすべてのリソースは、ライブ イベントの作成と管理にのみ使用されます。
このドキュメントは、YouTube でのライブ ブロードキャストを容易にするアプリケーションを作成する開発者を対象としています。YouTube と API 自体の基本的な概念について説明します。また、API がサポートするさまざまな機能の概要も示します。
イベントとストリームができるようになる。
googleのLive Streaming APIをSwift replaykit2と繋ぐ方法が必要です。
GoogleとAppleは競合の関係なので、SwiftUIのサンプルがない状況です。
うまくサンプルを見つけてWWDC情報とGoogle情報を集める必要がありそうです。
Google側にobject-cのサンプルコードがありますので、実装ができるか見ていく必要があります。
このアプリは、Googleに用意されているIFをSwiftUIを使って実現を検討します。
まずは、Appleの設定を先に実施し、Googleの設定ができないか考えることにします。
イベント:YouTubeの配信に必要となる設定を行う。
・YouTubeの情報を取得する。・・・Googleの機能なのでSwiftUIでの実現するが困難。
・YouTubeの情報として、ライブ設定する。・・・Googleの機能なのでSwiftUIでの実現するが困難。
ストリーム:カメラ画像・音声情報をGoogleにアップロードする。
・iPhoneカメラ・音声の画像を取得する。・・・iPhoneの機能なので実現可能。
・画像情報を取得し、ストリーミング用のデータとして準備・保存する。・・・iPhoneの機能なので実現可能。
・カメラ画像の情報を、開始・中断・再開する。
・ストリーミング用のデータをGoogleにストリーミング送信する。・・・Googleの機能、設定が必要なので、実現が困難。
RPSystemBroadcastPickerViewを実装する。

rpsystembroadcastpickerviewを「class ViewController: UIViewController {」の中に実装しましょう。
サンプルの以下の部分を自身のExtensionに変更してください。
//broadcastPicker.preferredExtension = “com.your-app.broadcast.extension”
![[SwiftUI]Meet ReplayKit2 iPhone iOS YouTube動画配信【ReplayKit2】](https://swiftui.quadkinghd.com/wp-content/uploads/2022/08/eye-catching-SwiftUIMeet-ReplayKit2【iPhone-iOS-YouTube動画配信】.png)







コメント