Apple Payの機能を使いこなそう。
Apple Payは、iPhone、iPad、Mac、Apple Watch、およびウェブサイトで実行されているアプリで、物理的な商品やサービス、寄付やサブスクリプションの支払いを行うための安全で簡単な方法です。アプリに課金の機能を持たすことにより、さまざまな場面でユーザから収益を得ることができるようになります。

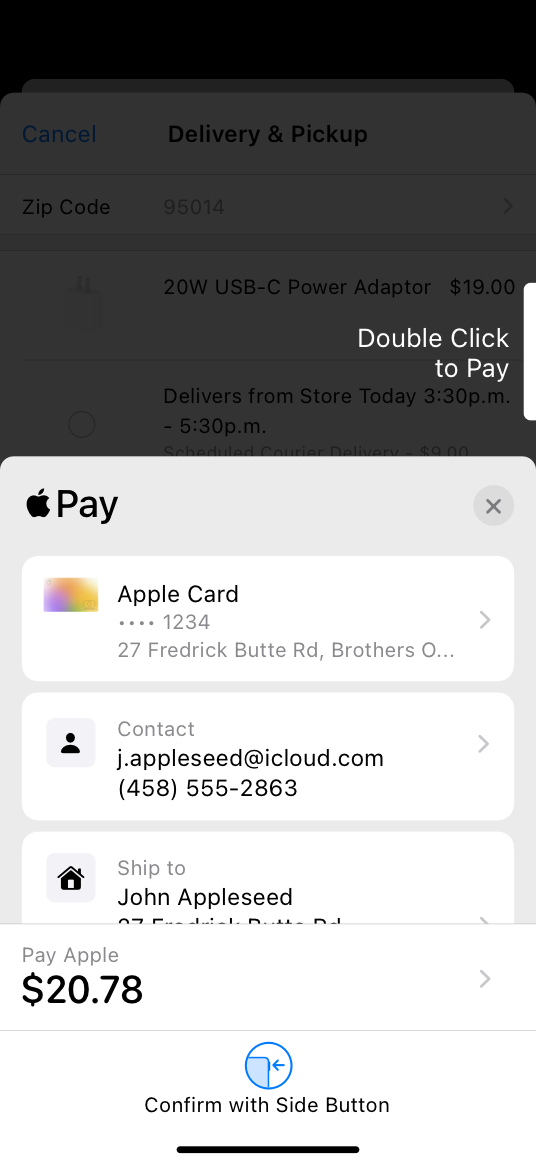
人々は、デバイスに安全に保存されている資格情報を使用して、支払いを承認し、配送と連絡先情報を提供します。
人々は、デバイスに安全に保存されている資格情報を使用して、支払いを承認し、配送と連絡先情報を提供します。
ヒント
Apple Payとアプリ内課金の違いを理解することが重要です。アプリでApple Payを使用して、食料品、衣類、家電製品などの物理的な商品を販売したり、クラブメンバーシップ、ホテルの予約、イベントのチケットなどのサービス、寄付をしたりできます。アプリでアプリ内購入を使用して、アプリのプレミアムコンテンツやデジタルコンテンツのサブスクリプションなどの仮想商品を販売します。
Apple Payを受け入れるアプリは、利用可能な支払いオプションが表示されているところにApple Payマークが表示され、人々がタップして支払いシートを表示するApple Payボタンが表示されます。チェックアウト時に、支払いシートには、Apple Payにリンクされたクレジットカードまたはデビットカード、購入金額(税金と手数料を含む)、配送オプション、連絡先情報を表示できます。人々は必要な調整を行い、支払いを承認して購入を完了します。

開発者のガイダンスについては、Apple Payを参照してください。
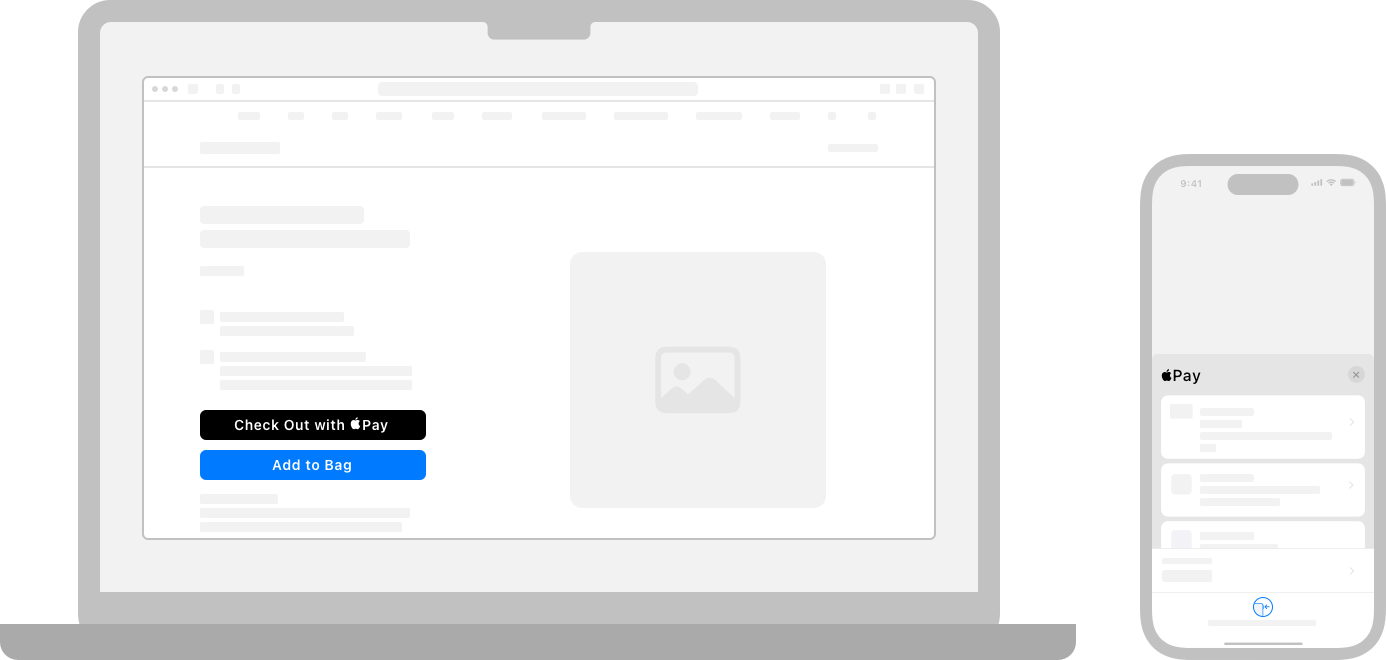
Apple Payを受け入れるウェブサイトは、それを購入フローに組み込みます。利用可能な支払いオプションが表示されている場所にはApple Payマークを表示する必要があり、Apple Payボタンを使用すると、支払いシートを表示できます。チェックアウト時に、支払いシートには、Apple Payにリンクされたクレジットカードまたはデビットカード、購入金額(税金と手数料を含む)、配送オプション、連絡先情報を表示できます。人々は必要な調整を行い、支払いを承認し、Touch IDまたはTouch ID付きMagic Keyboardを含むiPhone、iPad、およびMacに安全に保存された資格情報を使用して購入を完了します(サポートされているMacの完全なリストについては、Apple Payと互換性のあるデバイスを参照してください)。他のMacでは、Apple Payが設定されている近くのiPhoneまたはApple Watchで購入を確認します。

Apple Payを提供するすべてのウェブサイトには、プライバシーに関する声明が含まれており、ウェブ上のApple Payの許容使用ガイドラインを遵守する必要があります。開発者のガイダンスについては、ウェブ上のApple Payを参照してください。ウェブ上のApple Payの実践的なデモについては、ウェブ上のApple Payのインタラクティブなデモを参照してください。








コメント